Webrtc голосовой чат. Пиринговый видеочат на базе WebRTC. Что такое WebRTC
Технологиям для звонков из браузера уже много лет: Java, ActiveX, Adobe Flash... В последние несколько лет стало ясно, что плагины и левые виртуальные машины не блещут удобством (зачем мне вообще что-то устанавливать?) и, самое главное, безопасностью. Что же делать? Выход есть!
До последнего времени в IP-сетях использовалось несколько протоколов для IP-телефонии или видео: SIP, наиболее распространенный протокол, сходящие со сцены H.323 и MGCP, Jabber/Jingle (используемый в Gtalk), полуоткрытые Adobe RTMP* и, конечно, закрытый Skype. Проект WebRTC, инициированный Google, пытается перевернуть положение дел в мире IP- и веб-телефонии, сделав ненужными все программные телефоны, включая Skype. WebRTC не просто реализует все коммуникационные возможности непосредственно внутри браузера, установленного сейчас практически на каждом устройстве, но пытается одновременно решить более общую задачу коммуникаций между пользователями браузеров (обмен различными данными, трансляция экранов, совместная работа с документами и многое другое).
WebRTC со стороны веб-разработчикаС точки зрения веб-разработчика WebRTC состоит из двух основных частей:
- управление медиапотоками от локальных ресурсов (камеры, микрофона или экрана локального компьютера) реализуется методом navigator.getUserMedia, возвращающим объект MediaStream;
- peer-to-peer коммуникации между устройствами, генерирующими медиапотоки, включая определение способов связи и непосредственно их передачу - объекты RTCPeerConnection (для отправки и получения аудио- и видеопотоков) и RTCDataChannel (для отправки и получения данных из браузера).
Мы разберемся, как организовать простейший многопользовательский видеочат между браузерами на основе WebRTC с использованием веб-сокетов. Экспериментировать начнем в Chrome/Chromium, как наиболее продвинутых в плане WebRTC браузерах, хотя вышедший 24 июня Firefox 22 почти их догнал. Нужно сказать, что стандарт еще не принят, и от версии к версии API может меняться. Все примеры проверялись в Chromium 28. Для простоты не будем следить за чистотой кода и кросс-браузерностью.
MediaStreamПервый и самый простой компонент WebRTC - MediaStream. Он предоставляет браузеру доступ к медиапотокам с камеры и микрофона локального компьютера. В Chrome для этого необходимо вызвать функцию navigator.webkitGetUserMedia() (так как стандарт еще не завершен, все функции идут с префиксом, и в Firefox эта же функция называется navigator.mozGetUserMedia()). При ее вызове пользователю будет выведен запрос о разрешении доступа к камере и микрофону. Продолжить звонок можно будет только после того, как пользователь даст свое согласие. В качестве параметров этой функции передаются параметры требуемого медиапотока и две callback-функции: первая будет вызвана в случае успешного получения доступа к камере/микрофону, вторая - в случае ошибки. Для начала создадим HTML-файл rtctest1.html с кнопкой и элементом :
WebRTC - первое знакомство
video { height: 240px; width: 320px; border: 1px solid grey; }
getUserMedia
Microsoft не была бы Microsoft, если бы в ответ на инициативу Google не выпустила немедленно свой собственный несовместимый нестандартный вариант под названием CU-RTC-Web (html5labs.interoperabilitybridges.com/cu-rtc-web/cu-rtc-web.htm). Хотя доля IE, и так небольшая, продолжает сокращаться, количество пользователей Skype дает Microsoft надежду потеснить Google, и можно предположить, что именно этот стандарт будет использоваться в браузерной версии Skype. Стандарт Google ориентирован в первую очередь на коммуникации между браузерами; в то же время основная часть голосового трафика по-прежнему остается в обычной телефонной сети, и шлюзы между ней и IP-сетями необходимы не только для удобства использования или более быстрого распространения, но и в качестве средства монетизации, которое позволит большему числу игроков их развивать. Появление еще одного стандарта может не только привести к неприятной необходимости разработчикам поддерживать сразу две несовместимых технологии, но и в перспективе дать пользователю более широкий выбор возможного функционала и доступных технических решений. Поживем - увидим.
Включение локального потокаВнутри тегов нашего HTML-файла объявим глобальную переменную для медиапотока:
Var localStream = null;
Первым параметром методу getUserMedia необходимо указать параметры запрашиваемого медиапотока - например просто включить аудио или видео:
Var streamConstraints = { "audio": true, "video": true }; // Запрашиваем доступ и к аудио, и к видео
Либо указать дополнительные параметры:
Var streamConstraints = { "audio": true, "video": { "mandatory": { "maxWidth": "320", "maxHeight": "240", "maxFrameRate": "5" }, "optional": } };
Вторым параметром методу getUserMedia необходимо передать callback-функцию, которая будет вызвана в случае его успешного выполнения:
Function getUserMedia_success(stream) { console.log("getUserMedia_success():", stream); localVideo1.src = URL.createObjectURL(stream); // Подключаем медиапоток к HTML-элементу localStream = stream; // и сохраняем в глобальной переменной для дальнейшего использования }
Третий параметр - callback-функция обработчик ошибки, который будет вызван в случае ошибки
Function getUserMedia_error(error) { console.log("getUserMedia_error():", error); }
Собственно вызов метода getUserMedia - запрос доступа к микрофону и камере при нажатии на первую кнопку
Function getUserMedia_click() { console.log("getUserMedia_click()"); navigator.webkitGetUserMedia(streamConstraints, getUserMedia_success, getUserMedia_error); }
Получить доступ к медиапотоку из файла, открытого локально, невозможно. Если попытаться так сделать, получим ошибку:
NavigatorUserMediaError {code: 1, PERMISSION_DENIED: 1}"
Выложим получившийся файл на сервер, откроем в браузере и в ответ на появившийся запрос разрешим доступ к камере и микрофону.
Выбрать устройства, к которым получит доступ Chrome, можно в Settings («Настройки»), линк Show advanced settings («Показать дополнительные настройки»), раздел Privacy («Личные данные»), кнопка Content («Настройки контента»). В браузерах Firefox и Opera выбор устройств осуществляется из выпадающего списка непосредственно при разрешении доступа.
При использовании протокола HTTP разрешение будет запрашиваться каждый раз при получении доступа к медиапотоку после загрузки страницы. Переход на HTTPS позволит выводить запрос однократно, только при самом первом доступе к медиапотоку.
Обрати внимание на пульсирующий кружок в иконке на закладке и значок камеры в правой части адресной строки:
RTCMediaConnectionRTCMediaConnection - объект, предназначенный для установления и передачи медиапотоков по сети между участниками. Кроме того, этот объект отвечает за формирование описания медиасессии (SDP), получение информации об ICE-кандидатах для прохождения через NAT или сетевые экраны (локальные и с помощью STUN) и взаимодействие с TURN-сервером. У каждого участника должно быть по одному RTCMediaConnection на каждое соединение. Медиапотоки передаются по шифрованному протоколу SRTP.
TURN-серверыICE-кандидаты бывают трех типов: host, srflx и relay. Host содержат информацию, полученную локально, srflx - то, как узел выглядит для внешнего сервера (STUN), и relay - информация для проксирования трафика через TURN-сервер. Если наш узел находится за NAT’ом, то host-кандидаты будут содержать локальные адреса и будут бесполезны, кандидаты srflx помогут только при определенных видах NAT и relay будут последней надеждой пропустить трафик через промежуточный сервер.
Пример ICE-кандидата типа host, с адресом 192.168.1.37 и портом udp/34022:
A=candidate:337499441 2 udp 2113937151 192.168.1.37 34022 typ host generation 0
Общий формат для задания STUN/TURN-серверов:
Var servers = { "iceServers": [ { "url": "stun:stun.stunprotocol.org:3478" }, { "url": "turn:user@host:port", "credential": "password" } ]};
Публичных STUN-серверов в интернете много. Большой список, например, есть . К сожалению, решают они слишком малую часть проблем. Публичных же TURN-серверов, в отличие от STUN, практически нет. Связано это с тем, что TURN-сервер пропускает через себя медиапотоки, которые могут значительно загружать и сетевой канал, и сам сервер. Поэтому самый простой способ подключиться к TURN-серверам - установить его самому (понятно, что потребуется публичный IP). Из всех серверов, на мой взгляд, наилучший rfc5766-turn-server . Под него есть даже готовый образ для Amazon EC2.
С TURN пока не все так хорошо, как хотелось бы, но идет активная разработка, и хочется надеяться, через какое-то время WebRTC если не сравняется со Skype по качеству прохождения через трансляцию адресов (NAT) и сетевые экраны, то по крайней мере заметно приблизится.
Для RTCMediaConnection необходим дополнительный механизм обмена управляющей информацией для установления соединения - хотя он и формирует эти данные, но не передает их, и передачу другим участниками необходимо реализовывать отдельно.

Выбор способа передачи возлагается на разработчика - хоть вручную. Как только обмен необходимыми данными пройдет, RTCMediaConnection установит медиапотоки автоматически (если получится, конечно).
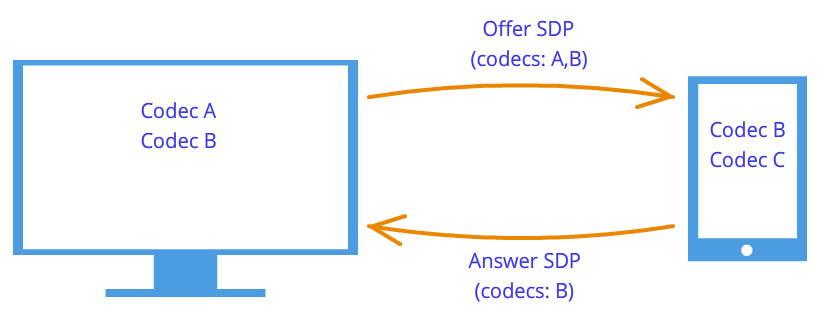
Модель offer-answerДля установления и изменения медиапотоков используется модель offer/answer (предложение/ответ; описана в RFC3264) и протокол SDP (Session Description Protocol). Они же используются и протоколом SIP. В этой модели выделяется два агента: Offerer - тот, кто генерирует SDP-описание сессии для создания новой или модификации существующей (Offer SDP), и Answerer - тот, кто получает SDP-описание сессии от другого агента и отвечает ему собственным описанием сессии (Answer SDP). При этом в спецификации требуется наличие протокола более высокого уровня (например, SIP или собственного поверх веб-сокетов, как в нашем случае), отвечающего за передачу SDP между агентами.
Какие данные необходимо передать между двумя RTCMediaConnection, чтобы они смогли успешно установить медиапотоки:
- Первый участник, инициирующий соединение, формирует Offer, в котором передает структуру данных SDP (этот же протокол для той же цели используется в SIP), описывающую возможные характеристики медиапотока, который он собирается начать передавать. Этот блок данных необходимо передать второму участнику. Второй участник формирует Answer, со своим SDP и пересылает его первому.
- И первый и второй участники выполняют процедуру определения возможных ICE-кандидатов, с помощью которых к ним сможет передать медиапоток второй участник. По мере определения кандидатов информация о них должна передаваться другому участнику.
 Формирование Offer
Формирование Offer
Для формирования Offer нам понадобятся две функции. Первая будет вызываться в случае его успешного формирования. Второй параметр метода createOffer() - callback-функция, вызываемая в случае ошибки при его выполнении (при условии, что локальный поток уже доступен).
Дополнительно понадобятся два обработчика событий: onicecandidate при определении нового ICE-кандидата и onaddstream при подключении медиапотока от дальней стороны. Вернемся к нашему файлу. Добавим в HTML после строк с элементами еще одну:
createOffer
И после строки с элементом (на будущее):
Также в начале JavaScript-кода объявим глобальную переменную для RTCPeerConnection:
Var pc1;
При вызове конструктора RTCPeerConnection необходимо указать STUN/TURN-серверы. Подробнее о них см. врезку; пока все участники находятся в одной сети, они не требуются.
Var servers = null;
Параметры для подготовки Offer SDP
Var offerConstraints = {};
Первый параметр метода createOffer() - callback-функция, вызываемая при успешном формировании Offer
Function pc1_createOffer_success(desc) { console.log("pc1_createOffer_success(): \ndesc.sdp:\n"+desc.sdp+"desc:", desc); pc1.setLocalDescription(desc); // Зададим RTCPeerConnection, сформированный Offer SDP методом setLocalDescription. // Когда дальняя сторона пришлет свой Answer SDP, его нужно будет задать методом setRemoteDescription // Пока вторая сторона не реализована, ничего не делаем // pc2_receivedOffer(desc); }
Второй параметр - callback-функция, которая будет вызвана в случае ошибки
Function pc1_createOffer_error(error){ console.log("pc1_createOffer_success_error(): error:", error); }
И объявим callback-функцию, которой будут передаваться ICE-кандидаты по мере их определения:
Function pc1_onicecandidate(event){ if (event.candidate) { console.log("pc1_onicecandidate():\n"+ event.candidate.candidate.replace("\r\n", ""), event.candidate); // Пока вторая сторона не реализована, ничего не делаем // pc2.addIceCandidate(new RTCIceCandidate(event.candidate)); } }
А также callback-функцию для добавления медиапотока от дальней стороны (на будущее, так как пока у нас только один RTCPeerConnection):
Function pc1_onaddstream(event) { console.log("pc_onaddstream()"); remoteVideo1.src = URL.createObjectURL(event.stream); }
При нажатии на кнопку «createOffer» создадим RTCPeerConnection, зададим методы onicecandidate и onaddstream и запросим формирование Offer SDP, вызвав метод createOffer():
Function createOffer_click() { console.log("createOffer_click()"); pc1 = new webkitRTCPeerConnection(servers); // Создаем RTCPeerConnection pc1.onicecandidate = pc1_onicecandidate; // Callback-функция для обработки ICE-кандидатов pc1.onaddstream = pc1_onaddstream; // Callback-функция, вызываемая при появлении медиапотока от дальней стороны. Пока что его нет pc1.addStream(localStream); // Передадим локальный медиапоток (предполагаем, что он уже получен) pc1.createOffer(// И собственно запрашиваем формирование Offer pc1_createOffer_success, pc1_createOffer_error, offerConstraints); }
Сохраним файл как rtctest2.html, выложим его на сервер, откроем в браузере и посмотрим в консоли, какие данные формируются во время его работы. Второе видео пока не появится, так как участник всего один. Напомним, SDP - описание параметров медиасессии, доступные кодеки, медиапотоки, а ICE-кандидаты - возможные варианты подключения к данному участнику.
Формирование Answer SDP и обмен ICE-кандидатамиИ Offer SDP, и каждого из ICE-кандидатов необходимо передать другой стороне и там после их получения у RTCPeerConnection вызвать методы setRemoteDescription для Offer SDP и addIceCandidate для каждого ICE-кандидата, полученного от дальней стороны; аналогично в обратную сторону для Answer SDP и удаленных ICE-кандидатов. Сам Answer SDP формируется аналогично Offer; разница в том, что вызывается не метод createOffer, а метод createAnswer и перед этим RTCPeerConnection методом setRemoteDescription передается Offer SDP, полученный от вызывающей стороны.
Добавим еще один видеоэлемент в HTML:
И глобальную переменную для второго RTCPeerConnection под объявлением первой:
Var pc2;
Обработка Offer и Answer SDPФормирование Answer SDP очень похоже на Offer. В callback-функции, вызываемой при успешном формировании Answer, аналогично Offer, отдадим локальное описание и передадим полученный Answer SDP первому участнику:
Function pc2_createAnswer_success(desc) { pc2.setLocalDescription(desc); console.log("pc2_createAnswer_success()", desc.sdp); pc1.setRemoteDescription(desc); }
Callback-функция, вызываемая в случае ошибки при формировании Answer, полностью аналогична Offer:
Function pc2_createAnswer_error(error) { console.log("pc2_createAnswer_error():", error); }
Параметры для формирования Answer SDP:
Var answerConstraints = { "mandatory": { "OfferToReceiveAudio":true, "OfferToReceiveVideo":true } };
При получении Offer вторым участником создадим RTCPeerConnection и сформируем Answer аналогично Offer:
Function pc2_receivedOffer(desc) { console.log("pc2_receiveOffer()", desc); // Создаем объект RTCPeerConnection для второго участника аналогично первому pc2 = new webkitRTCPeerConnection(servers); pc2.onicecandidate = pc2_onicecandidate; // Задаем обработчик события при появлении ICE-кандидата pc2.onaddstream = pc_onaddstream; // При появлении потока подключим его к HTML pc2.addStream(localStream); // Передадим локальный медиапоток (в нашем примере у второго участника он тот же, что и у первого) // Теперь, когда второй RTCPeerConnection готов, передадим ему полученный Offer SDP (первому мы передавали локальный поток) pc2.setRemoteDescription(new RTCSessionDescription(desc)); // Запросим у второго соединения формирование данных для сообщения Answer pc2.createAnswer(pc2_createAnswer_success, pc2_createAnswer_error, answerConstraints); }
Для того чтобы в рамках нашего примера передать Offer SDP от первого участника ко второму, раскомментируем в функции pc1createOffer success() строку вызова:
Pc2_receivedOffer(desc);
Чтобы реализовать обработку ICE-кандидатов, раскомментируем в обработчике события готовности ICE-кандидатов первого участника pc1_onicecandidate() его передачу второму:
Pc2.addIceCandidate(new RTCIceCandidate(event.candidate));
Обработчик события готовности ICE-кандидатов второго участника зеркально подобен первому:
Function pc2_onicecandidate(event) { if (event.candidate) { console.log("pc2_onicecandidate():", event.candidate.candidate); pc1.addIceCandidate(new RTCIceCandidate(event.candidate)); } }
Сallback-функцию для добавления медиапотока от первого участника:
Function pc2_onaddstream(event) { console.log("pc_onaddstream()"); remoteVideo2.src = URL.createObjectURL(event.stream); }
Завершение соединенияДобавим еще одну кнопку в HTML
Hang Up
И функцию для завершения соединения
Function btnHangupClick() { // Отключаем локальное видео от HTML-элементов , останавливаем локальный медиапоток, устанавливаем = null localVideo1.src = ""; localStream.stop(); localStream = null; // Для каждого из участников отключаем видео от HTML-элементов , закрываем соединение, устанавливаем указатель = null remoteVideo1.src = ""; pc1.close(); pc1 = null; remoteVideo2.src = ""; pc2.close(); pc2 = null; }
Сохраним как rtctest3.html, выложим на сервер и откроем в браузере. В этом примере реализована двусторонняя передача медиапотоков между двумя RTCPeerConnection в рамках одной закладки браузера. Чтобы организовать через сеть обмен Offer и Answer SDP, ICE-кандидатами между участниками и другой информацией, потребуется вместо прямого вызова процедур реализовать обмен между участниками с помощью какого-либо транспорта, в нашем случае - веб-сокетов.
Трансляция экранаФункцией getUserMedia можно также захватить экран и транслировать как MediaStream, указав следующие параметры:
Var mediaStreamConstraints = { audio: false, video: { mandatory: { chromeMediaSource: "screen" }, optional: } };
Для успешного доступа к экрану должно выполняться несколько условий:
- включить флаг снимка экрана в getUserMedia() в chrome://flags/,chrome://flags/;
- исходный файл должен быть загружен по HTTPS (SSL origin);
- аудиопоток не должен запрашиваться;
- не должно выполняться несколько запросов в одной закладке браузера.
Хотя WebRTC еще и не закончен, уже появилось несколько базирующихся на нем библиотек. JsSIP предназначена для создания браузерных софтфонов, работающих с SIP-коммутаторами, такими как Asterisk и Camalio. PeerJS упростит создание P2P-сетей для обмена данными, а Holla сократит объем разработки, необходимый для P2P-связи из браузеров.
Node.js и socket.ioДля того чтобы организовать обмен SDP и ICE-кандидатами между двумя RTCPeerConnection через сеть, используем Node.js с модулем socket.io.
Установка последней стабильной версии Node.js (для Debian/Ubuntu) описана
$ sudo apt-get install python-software-properties python g++ make $ sudo add-apt-repository ppa:chris-lea/node.js $ sudo apt-get update $ sudo apt-get install nodejs
Установка под другие операционные системы описана
Проверим:
$ echo "sys=require("util"); sys.puts("Test message");" > nodetest1.js $ nodejs nodetest1.js
С помощью npm (Node Package Manager) установим socket.io и дополнительный модуль express:
$ npm install socket.io express
Проверим, создав файл nodetest2.js для серверной части:
$ nano nodetest2.js var app = require("express")() , server = require("http").createServer(app) , io = require("socket.io").listen(server); server.listen(80); // Если порт 80 свободен app.get("/", function (req, res) { // При обращении к корневой странице res.sendfile(__dirname + "/nodetest2.html"); // отдадим HTML-файл }); io.sockets.on("connection", function (socket) { // При подключении socket.emit("server event", { hello: "world" }); // отправим сообщение socket.on("client event", function (data) { // и объявим обработчик события при поступлении сообщения от клиента console.log(data); }); });
И nodetest2.html для клиентской части:
$ nano nodetest2.html var socket = io.connect("/"); // URL сервера веб-сокетов (корневая страница сервера, с которого была загружена страница) socket.on("server event", function (data) { console.log(data); socket.emit("client event", { "name": "value" }); });
Запустим сервер:
$ sudo nodejs nodetest2.js
и откроем страницу http://localhost:80 (если запущен локально на 80-м порту) в браузере. Если все успешно, в консоли JavaScript браузера мы увидим обмен событиями между браузером и сервером при подключении.
Обмен информацией между RTCPeerConnection через веб-сокеты Клиентская частьСохраним наш основной пример (rtcdemo3.html) под новым именем rtcdemo4.html. Подключим в элементе библиотеку socket.io:
И в начале сценария JavaScript - подключение к веб-сокетам:
Var socket = io.connect("http://localhost");
Заменим прямой вызов функций другого участника отправкой ему сообщения через веб-сокеты:
Function createOffer_success(desc) { ... // pc2_receivedOffer(desc); socket.emit("offer", desc); ... } function pc2_createAnswer_success(desc) { ... // pc1.setRemoteDescription(desc); socket.emit("answer", desc); } function pc1_onicecandidate(event) { ... // pc2.addIceCandidate(new RTCIceCandidate(event.candidate)); socket.emit("ice1", event.candidate); ... } function pc2_onicecandidate(event) { ... // pc1.addIceCandidate(new RTCIceCandidate(event.candidate)); socket.emit("ice2", event.candidate); ... }
В функции hangup() вместо прямого вызова функций второго участника передадим сообщение через веб-сокеты:
Function btnHangupClick() { ... // remoteVideo2.src = ""; pc2.close(); pc2 = null; socket.emit("hangup", {}); }
И добавим обработчики получения сообщения:
Socket.on("offer", function (data) { console.log("socket.on("offer"):", data); pc2_receivedOffer(data); }); socket.on("answer", function (data) {е console.log("socket.on("answer"):", data); pc1.setRemoteDescription(new RTCSessionDescription(data)); }); socket.on("ice1", function (data) { console.log("socket.on("ice1"):", data); pc2.addIceCandidate(new RTCIceCandidate(data)); }); socket.on("ice2", function (data) { console.log("socket.on("ice2"):", data); pc1.addIceCandidate(new RTCIceCandidate(data)); }); socket.on("hangup", function (data) { console.log("socket.on("hangup"):", data); remoteVideo2.src = ""; pc2.close(); pc2 = null; });
Серверная частьНа серверной стороне сохраним файл nodetest2 под новым именем rtctest4.js и внутри функции io.sockets.on("connection", function (socket) { ... } добавим прием и отправку сообщений клиентов:
Socket.on("offer", function (data) { // При получении сообщения "offer", // так как клиентское соединение в данном примере всего одно, // отправим сообщение обратно через тот же сокет socket.emit("offer", data); // Если бы было необходимо переслать сообщение по всем соединениям, // кроме отправителя: // soket.broadcast.emit("offer", data); }); socket.on("answer", function (data) { socket.emit("answer", data); }); socket.on("ice1", function (data) { socket.emit("ice1", data); }); socket.on("ice2", function (data) { socket.emit("ice2", data); }); socket.on("hangup", function (data) { socket.emit("hangup", data); });
Кроме этого, изменим имя HTML-файла:
// res.sendfile(__dirname + "/nodetest2.html"); // Отдадим HTML-файл res.sendfile(__dirname + "/rtctest4.html");
Запуск сервера:
$ sudo nodejs nodetest2.js
Несмотря на то что код обоих клиентов выполняется в пределах одной и той же закладки браузера, все взаимодействие между участниками в нашем примере полностью осуществляется через сеть и «разнести» участников уже не требует особых сложностей. Впрочем, то, что мы делали, тоже было очень простым - эти технологии и хороши своей простотой в использовании. Пусть иногда и обманчивой. В частности, не будем забывать, что без STUN/TURN-серверов наш пример не сможет работать в присутствии трансляции адресов и сетевых экранов.
ЗаключениеПолучившийся пример очень условен, но если немного универсализировать обработчики событий, чтобы они не различались у вызывающей и вызываемой стороны, вместо двух объектов pc1 и pc2 сделать массив RTCPeerConnection и реализовать динамическое создание и удаление элементов ,то получится вполне пригодный для использования видеочат. В этом уже нет особой специфики, связанной с WebRTC, и пример простейшего видеочата на несколько участников (как и тексты всех примеров статьи) есть на диске, идущем с журналом. Впрочем, и в интернете можно найти уже немало хороших примеров. В частности, при подготовке статьи использовались: simpl.info getUserMedia , simpl.info RTCPeerConnection ,WebRTC Reference App .
Можно предположить, что совсем скоро благодаря WebRTC произойдет переворот не только в нашем представлении о голосовой и видеосвязи, но и в том, как мы воспринимаем интернет в целом. WebRTC позиционируется не только как технология для звонков из браузера в браузер, но и как технология коммуникаций реального времени. Видеосвязь, которую мы разобрали, лишь небольшая часть возможных вариантов его использования. Уже есть примеры трансляции экрана (скриншаринга) , и совместной работы , и даже P2P-сеть доставки контента на основе браузеров с помощью RTCDataChannel.
WebRTC – это API, предоставляемое браузером и позволяющее организовать P2P соединение и передачу данных напрямую между браузерами. В Интернете довольно много руководств по написанию собственного видео-чата при помощи WebRTC. Например, вот статья на Хабре. Однако, все они ограничиваются соединением двух клиентов. В этой статье я постараюсь рассказать о том, как при помощи WebRTC организовать подключение и обмен сообщениями между тремя и более пользователями.
Интерфейс RTCPeerConnection представляет собой peer-to-peer подключение между двумя браузерами. Чтобы соединить трех и более пользователей, нам придется организовать mesh-сеть (сеть, в которой каждый узел подключен ко всем остальным узлам).
Будем использовать следующую схему:
Как известно, хоть WebRTC и предоставляет возможность P2P соединения между браузерами, для его работы всё равно требуется дополнительный транспорт для обмена сервисными сообщениями. В этом примере в качестве такого транспорта выступает WebSocket сервер, написанный на Node.JS с использованием socket.io:
Var socket_io = require("socket.io"); module.exports = function (server) { var users = {}; var io = socket_io(server); io.on("connection", function(socket) { // Желание нового пользователя присоединиться к комнате socket.on("room", function(message) { var json = JSON.parse(message); // Добавляем сокет в список пользователей users = socket; if (socket.room !== undefined) { // Если сокет уже находится в какой-то комнате, выходим из нее socket.leave(socket.room); } // Входим в запрошенную комнату socket.room = json.room; socket.join(socket.room); socket.user_id = json.id; // Отправялем остальным клиентам в этой комнате сообщение о присоединении нового участника socket.broadcast.to(socket.room).emit("new", json.id); }); // Сообщение, связанное с WebRTC (SDP offer, SDP answer или ICE candidate) socket.on("webrtc", function(message) { var json = JSON.parse(message); if (json.to !== undefined && users !== undefined) { // Если в сообщении указан получатель и этот получатель известен серверу, отправляем сообщение только ему... users.emit("webrtc", message); } else { // ...иначе считаем сообщение широковещательным socket.broadcast.to(socket.room).emit("webrtc", message); } }); // Кто-то отсоединился socket.on("disconnect", function() { // При отсоединении клиента, оповещаем об этом остальных socket.broadcast.to(socket.room).emit("leave", socket.user_id); delete users; }); }); };
1. index.htmlИсходный код самой страницы довольно простой. Я сознательно не стал уделять внимание верстке и прочим красивостям, так как это статья не об этом. Если кому-то захочется, сделать ее красивой, особого труда не составит.
WebRTC Chat Demo
Connected to 0 peers
Send
Нам по прежнему приходится использовать браузерные префиксы для обращения к интерфейсам WebRTC.
Var PeerConnection = window.mozRTCPeerConnection || window.webkitRTCPeerConnection; var SessionDescription = window.mozRTCSessionDescription || window.RTCSessionDescription; var IceCandidate = window.mozRTCIceCandidate || window.RTCIceCandidate;
2.1. Определение ID комнатыТут нам понадобится функция, для генерации уникального идентификатора комнаты и пользователя. Будем использовать для этих целей UUID.
Function uuid () { var s4 = function() { return Math.floor(Math.random() * 0x10000).toString(16); }; return s4() + s4() + "-" + s4() + "-" + s4() + "-" + s4() + "-" + s4() + s4() + s4(); }
Теперь попробуем вытащить идентификатор комнаты из адреса. Если такового не задано, сгенерируем новый. Выведем на страницу ссылку на текущую комнату, и, за одно, сгенерируем идентификатор текущего пользователя.
Var ROOM = location.hash.substr(1); if (!ROOM) { ROOM = uuid(); } room_link.innerHTML = "Link to the room"; var ME = uuid();
2.2. WebSocketСразу при открытии страницы подключимся к нашему signalling server"у, отправим запрос на вход в комнату и укажем обработчики сообщений.
// Указываем, что при закрытии сообщения нужно отправить серверу оповещение об этом var socket = io.connect("", {"sync disconnect on unload": true}); socket.on("webrtc", socketReceived); socket.on("new", socketNewPeer); // Сразу отправляем запрос на вход в комнату socket.emit("room", JSON.stringify({id: ME, room: ROOM})); // Вспомогательная функция для отправки адресных сообщений, связанных с WebRTC function sendViaSocket(type, message, to) { socket.emit("webrtc", JSON.stringify({id: ME, to: to, type: type, data: message})); }
2.3. Настройки PeerConnectionБольшинство провайдеров предоставляем подключение к Интернету через NAT. Из-за этого прямое подключение становится не таким уж тривиальным делом. При создании соединения нам нужно указать список STUN и TURN серверов, которые браузер будет пытаться использовать для обхода NAT. Так же укажем пару дополнительных опций для подключения.
Var server = { iceServers: [ {url: "stun:23.21.150.121"}, {url: "stun:stun.l.google.com:19302"}, {url: "turn:numb.viagenie.ca", credential: "your password goes here", username: "[email protected]"} ] }; var options = { optional: [ {DtlsSrtpKeyAgreement: true}, // требуется для соединения между Chrome и Firefox {RtpDataChannels: true} // требуется в Firefox для использования DataChannels API ] }
2.4. Подключение нового пользователяКогда в комнату добавляется новый пир, сервер отправляет нам сообщение new . Согласно обработчикам сообщений, указанным выше, вызовется функция socketNewPeer .
Var peers = {}; function socketNewPeer(data) { peers = { candidateCache: }; // Создаем новое подключение var pc = new PeerConnection(server, options); // Инициализирууем его initConnection(pc, data, "offer"); // Сохраняем пира в списке пиров peers.connection = pc; // Создаем DataChannel по которому и будет происходить обмен сообщениями var channel = pc.createDataChannel("mychannel", {}); channel.owner = data; peers.channel = channel; // Устанавливаем обработчики событий канала bindEvents(channel); // Создаем SDP offer pc.createOffer(function(offer) { pc.setLocalDescription(offer); }); } function initConnection(pc, id, sdpType) { pc.onicecandidate = function (event) { if (event.candidate) { // При обнаружении нового ICE кандидата добавляем его в список для дальнейшей отправки peers.candidateCache.push(event.candidate); } else { // Когда обнаружение кандидатов завершено, обработчик будет вызван еще раз, но без кандидата // В этом случае мы отправялем пиру сначала SDP offer или SDP answer (в зависимости от параметра функции)... sendViaSocket(sdpType, pc.localDescription, id); // ...а затем все найденные ранее ICE кандидаты for (var i = 0; i < peers.candidateCache.length; i++) { sendViaSocket("candidate", peers.candidateCache[i], id); } } } pc.oniceconnectionstatechange = function (event) { if (pc.iceConnectionState == "disconnected") { connection_num.innerText = parseInt(connection_num.innerText) - 1; delete peers; } } } function bindEvents (channel) { channel.onopen = function () { connection_num.innerText = parseInt(connection_num.innerText) + 1; }; channel.onmessage = function (e) { chatlog.innerHTML += "Peer says: " + e.data + ""; }; }
2.5. SDP offer, SDP answer, ICE candidateПри получении одного из этих сообщений вызываем обработчик соответствующего сообщения.
Function socketReceived(data) { var json = JSON.parse(data); switch (json.type) { case "candidate": remoteCandidateReceived(json.id, json.data); break; case "offer": remoteOfferReceived(json.id, json.data); break; case "answer": remoteAnswerReceived(json.id, json.data); break; } }
2.5.0 SDP offer function remoteOfferReceived(id, data) { createConnection(id); var pc = peers.connection; pc.setRemoteDescription(new SessionDescription(data)); pc.createAnswer(function(answer) { pc.setLocalDescription(answer); }); } function createConnection(id) { if (peers === undefined) { peers = { candidateCache: }; var pc = new PeerConnection(server, options); initConnection(pc, id, "answer"); peers.connection = pc; pc.ondatachannel = function(e) { peers.channel = e.channel; peers.channel.owner = id; bindEvents(peers.channel); } } } 2.5.1 SDP answer function remoteAnswerReceived(id, data) { var pc = peers.connection; pc.setRemoteDescription(new SessionDescription(data)); } 2.5.2 ICE candidate function remoteCandidateReceived(id, data) { createConnection(id); var pc = peers.connection; pc.addIceCandidate(new IceCandidate(data)); } 2.6. Отправка сообщенияПри нажатии на кнопку Send вызывается функция sendMessage . Всё, что она делает, это проходится по списку пиров, и пытается отправить всем указанное сообщение.
Большинство материала по WebRTC сосредоточено на прикладном уровне написания кода и не способствует пониманию технологии. Попробуем углубиться и узнать как происходит соединение, что такое дескриптор сессии и кандидаты, для чего нужны STUN и TURN сервера.
WebRTC ВведениеWebRTC – технология, ориентированная на браузеры, которая позволяет соединить два клиента для видео-передачи данных. Основные особенности – внутренняя поддержка браузерами (не нужны сторонние внедряемые технологии типа adobe flash ) и способность соединять клиентов без использования дополнительных серверов – соединение peer-to-peer (далее, p2p ).
Установить соединение p2p – довольно трудная задача, так как компьютеры не всегда обладают публичными IP адресами, то есть адресами в интернете. Из-за небольшого количества IPv4 адресов (и для целей безопасности) был разработан механизм NAT , который позволяет создавать приватные сети, например, для домашнего использования. Многие домашние роутеры сейчас поддерживают NAT и благодаря этому все домашние устройства имеют выход в интернет, хотя провайдеры интернета обычно предоставляют один IP адрес. Публичные IP адреса - уникальны в интернете, а приватные нет. Поэтому соединиться p2p - трудно.
Для того, чтобы понять это лучше, рассмотрим три ситуации: оба узла находятся в одной сети (Рисунок 1) , оба узла находятся в разных сетях (один в приватной, другой в публичной) (Рисунок 2) и оба узла находятся в разных приватных сетях с одинаковыми IP адресами (Рисунок 3) .
Рисунок 1: Оба узла в одной сети
 Рисунок 2: Узлы в разных сетях (один в приватной, другой в публичной)
Рисунок 2: Узлы в разных сетях (один в приватной, другой в публичной)
 Рисунок 3: Узлы в разных приватных сетях, но с численно
равными адресами
Рисунок 3: Узлы в разных приватных сетях, но с численно
равными адресами
На рисунках выше первая буква в дву-символьных обозначениях означает тип узла (p = peer , r = router ). На первом рисунке ситуация благоприятная: узлы в своей сети вполне идентифицируются сетевыми IP адресами и поэтому могут подключаться к друг другу напрямую. На втором рисунке имеем две разные сети, у которых похожие нумерации узлов. Здесь появляются маршрутизаторы (роутеры), у которых есть два сетевых интерфейса – внутри своей сети и вне своей сети. Поэтому у них два IP адреса. Обычные узлы имеют только один интерфейс, через который они могут общаться только в своей сети. Если они передают данные кому-то вне своей сети, то только с помощью NAT внутри маршрутизатора (роутера) и поэтому видимы для других под IP адресом роутера – это их внешний IP адрес. Таким образом, у узла p1 есть внутренний IP = 192.168.0.200 и внешний IP = 10.50.200.5 , причем последний адрес будет внешним также и для всех других узлов в его сети . Похожая ситуация и для узла p2 . Поэтому их связь невозможна, если использовать только их внутренние (свои) IP адреса. Можно воспользоваться внешними адресами, то есть адресами роутеров, но, так как у всех узлов в одной приватной сети один и тот же внешний адрес, то это довольно затруднительно. Это проблема решается с помощью механизма NAT
Что же будет, если мы все-таки решим соединить узлы через их внутренние адреса? Данные не выйдут за пределы сети. Для усиления эффекта можно представить ситуацию, изображенную на последнем рисунке – у обоих узлов совпадают внутренние адреса. Если они будут использовать их для коммуникации, то каждый узел будет общаться с самим собой.
WebRTC успешно справляется с такими проблемами, используя протокол ICE , который, правда, требует использования дополнительных серверов (STUN , TURN ). Обо всем этом ниже.
Две фазы WebRTCЧтобы соединить два узла через протокол WebRTC (или просто RTC , если связываются два iPhone ‘a) необходимо провести некие предварительные действия для установления соединения. Это первая фаза – установка соединения. Вторая фаза – передача видео-данных.
Сразу стоит сказать, что, хоть технология WebRTC в своей работе использует множество различных способов коммуникации (TCP и UDP ) и имеет гибкое переключение между ними, эта технология не имеет протокола для передачи данных о соединении . Не удивительно, ведь подключить два узла p2p не так-то просто. Поэтому необходимо иметь некоторый дополнительный способ передачи данных, никак не связанный с WebRTC . Это может быть сокетная передача, протокол HTTP , это может быть даже протокол SMTP или Почта России . Этот механизм передачи начальных данных называется сигнальным . Передавать нужно не так много информации. Все данные передаются в виде текста и делятся на два типа – SDP и Ice Candidate . Первый тип используется для установления логического соединения, а второй для физического . Подробно обо всем этом позже, а пока лишь важно помнить, что WebRTC даст нам некую информацию, которую нужно будет передать другому узлу. Как только мы передадим всю нужную информацию, узлы смогут соединиться и больше наша помощь нужна не будет. Таким образом, сигнальный механизм, который мы должны реализовать отдельно , будет использоваться только при подключении , а при передаче видео-данных использоваться не будет.
Итак, рассмотрим первую фазу – фазу установки соединения. Она состоит из нескольких пунктов. Рассмотрим эту фазу сначала для узла, который инициирует соединение, а потом для ожидающего.
- Инициатор (звонящий – caller ):
- Предложение начать видео-передачу данных (createOffer)
- Получение своего SDP SDP )
- Получение своих Ice candidate Ice candidate )
- Ожидающий звонка (callee ):
- Получение локального (своего) медиа потока и установка его для передачи (getUserMediaStream)
- Получение предложения начать видео-передачу данных и создание ответа (createAnswer)
- Получение своего SDP объекта и передача его через сигнальный механизм (SDP )
- Получение своих Ice candidate объектов и передача их через сигнальный механизм (Ice candidate )
- Получение удаленного (чужого) медиа потока и отображение его на экране (onAddStream)
Отличие лишь во втором пункте.
Несмотря на кажущуюся запутанность шагов здесь их на самом деле три: отправка своего медиа потока (п.1), установка параметров соединения (пп.2-4), получение чужого медиа потока (п.5). Самый сложный – второй шаг, потому что он состоит из двух частей: установление физического и логического соединения. Первая указывает путь , по которому должны идти пакеты, чтобы дойти от одного узла сети до другого. Вторая указывает параметры видео/аудио – какое использовать качество, какие использовать кодеки.
Мысленно этап createOffer или createAnswer следует соединить с этапами передачи SDP и Ice candidate объектов.
Основные сущности Медиа потоки (MediaStream)Основной сущностью является медиа поток, то есть поток видео и аудио данных, картинка и звук. Медиа потоки бывают двух типов – локальные и удаленные. Локальный получает данные от устройств входа (камера, микрофон), а удаленный по сети. Таким образом у каждого узла есть и локальный, и удаленный поток. В WebRTC для потоков существует интерфейс MediaStream и также существует подинтерфейс LocalMediaStream специально для локального потока. В JavaScript можно столкнуться только с первым, а если использовать libjingle , то можно столкнуться и со вторым.
В WebRTC существует довольно запутанная иерархия внутри потока. Каждый поток может состоять из нескольких медиа дорожек (MediaTrack ), которые в свою очередь могут состоять из нескольких медиа каналов (MediaChannel ). Да и самих медиа потоков может быть тоже несколько.
Рассмотрим все по порядку. Для этого будем держать в уме некоторый пример. Допустим, что мы хотим передавать не только видео себя, но и видео нашего стола, на котором лежит листок бумаги, на котором мы собираемся что-то писать. Нам понадобится два видео (мы + стол) и одно аудио (мы). Ясно, что мы и стол стоит разделить на разные потоки, потому что эти данные, наверное, слабо зависят друг от друга. Поэтому у нас будет два MediaStream ‘a – один для нас и один для стола. Первый будет содержать и видео, и аудио данные, а второй – только видео (Рисунок 4).
 Рисунок 4: Два различных медиа потока. Один для нас, один для нашего стола
Рисунок 4: Два различных медиа потока. Один для нас, один для нашего стола
Сразу ясно, что медиа поток как минимум должен включать в себя возможность содержать данные разных типов - видео и аудио. Это учтено в технологии и поэтому каждый тип данных реализуется через медиа дорожку MediaTrack . У медиа дорожки есть специальное свойство kind , которое и определяет, что перед нами – видео или аудио (Рисунок 5)
 Рисунок 5: Медиа потоки состоят из медиа дорожек
Рисунок 5: Медиа потоки состоят из медиа дорожек
Как будет всё происходить в программе? Мы создадим два медиа потока. Потом создадим две видео дорожки и одну аудио дорожку. Получим доступ к камерам и микрофону. Укажем каждой дорожке какое устройство использовать. Добавим видео и аудио дорожку в первый медиа поток и видео дорожку от другой камеры во второй медиа поток.
Но как мы различим медиа потоки на другом конце соединения? Для этого каждый медиа поток имеет свойство label – метка потока, его название (Рисунок 6). Такое же свойство имеют и медиа дорожки. Хотя на первый взгляд кажется, что видео от звука можно отличить и другими способами.
 Рисунок 6: Медиа потоки и дорожки идентифицируются метками
Рисунок 6: Медиа потоки и дорожки идентифицируются метками
Так, а если медиа дорожки можно идентифицировать через метку, то зачем нам для нашего примера использовать два медиа потока, вместо одного? Ведь можно передавать один медиа поток, а дорожки использовать в нем разные. Мы дошли до важного свойства медиа потоков – они синхронизируют медиа дорожки. Разные медиа потоки не синхронизируются между собой, но внутри каждого медиа потока все дорожки воспроизводятся одновременно .
Таким образом, если мы хотим, чтобы наши слова, наши эмоции на лице и наш листочек бумаги воспроизводились одновременно, то стоит использовать один медиа поток. Если это не столь важно, то выгодней использовать разные потоки – картинка будет более гладкой .
Если какую-то дорожку необходимо отключать во время передачи, то можно воспользоваться свойством enabled медиа дорожки.
В конце стоит подумать о стерео звуке. Как известно стерео звук – это два разных звука. И передавать их надо тоже отдельно. Для этого используются каналы MediaChannel . Медиа дорожка звука может иметь много каналов (например, 6, если нужен звук 5+1). Внутри медиа дорожки каналы, разумеется тоже синхронизированы . Для видео обычно используется только один канал, но могут использоваться и несколько, например, для наложения рекламы.
Резюмируя: мы используем медиа поток для передачи видео и аудио данных. Внутри каждого медиа потока данные синхронизированы. Мы можем использовать несколько медиа потоков, если синхронизация нам не нужна. Внутри каждого медиа потока есть медиа дорожки двух видов – для видео и для аудио. Дорожек обычно не больше двух, но может быть и больше, если нужно передавать несколько разных видео (собеседника и его стола). Каждая дорожка может состоять из нескольких каналов, что используется обычно только для стерео звука.
В самой простой ситуации видеочата у нас будет один локальный медиа поток, который будет состоять из двух дорожек – видео дорожки и аудио дорожки, каждая из которых будет состоять из одного основного канала. Видео дорожка отвечает за камеру, аудио дорожка – за микрофон, а медиа поток – это контейнер их обоих.
Дескриптор сессии (SDP)У разных компьютеров всегда будут разные камеры, микрофоны, видеокарты и прочее оборудование. Существует множество параметров, которыми они обладают. Все это необходимо скоординировать для медиа передачи данных между двумя узлами сети. WebRTC делает это автоматически и создает специальный объект – дескриптор сессии SDP . Передайте этот объект другому узлу, и можно передавать медиа данные. Только связи с другим узлом пока нет .
Для этого используется любой сигнальный механизм. SDP можно передать хоть через сокеты, хоть человеком (сообщить его другому узлу по телефону), хоть Почтой России. Всё очень просто – Вам дадут уже готовый SDP и его нужно переслать. А при получении на другой стороне – передать в ведомство WebRTC . Дескриптор сессии хранится в виде текста и его можно изменить в своих приложениях, но, как правило, это не нужно. Как пример, при соединении десктоп↔телефон иногда требуется принудительно выбирать нужный аудио кодек.
Обычно при установке соединения необходимо указывать какой-то адрес, например URL . Здесь в этом нет необходимости, так как через сигнальный механизм Вы сами отправите данные по назначению. Чтобы указать WebRTC , что мы хотим установить p2p соединение нужно вызвать функцию createOffer . После вызова этой функции и указания ей специального callback ‘a будет создан SDP объект и передан в этот же callback . Все, что от Вас требуется – передать этот объект по сети другому узлу (собеседнику). После этого на другом конце через сигнальный механизм придут данные, а именно этот SDP объект. Этот дескриптор сессии для этого узла чужой и поэтому несет полезную информацию. Получение этого объекта – сигнал к началу соединения. Поэтому Вы должны согласиться на это и вызвать функцию createAnswer . Она – полный аналог createOffer . Снова в Ваш callback передадут локальный дескриптор сессии и его нужно будет передать по сигнальному механизму обратно.
Стоит отметить, что вызывать функцию createAnswer можно только после получения чужого SDP объекта. Почему? Потому что локальный SDP объект, который будет генерироваться при вызове createAnswer , должен опираться на удаленный SDP объект. Только в таком случае возможно скоординировать свои настройки видео с настройками собеседника. Также не стоит вызывать createAnswer и createOffer до получения локального медиа потока – им будет нечего писать в SDP объект .
Так как в WebRTC есть возможность редактирования SDP объекта, то после получения локального дескриптора его нужно установить. Это может показаться немного странным, что нужно передавать WebRTC то, что она сама нам дала, но таков протокол. При получении удаленного дескриптора его нужно тоже установить. Поэтому Вы должны на одном узле установить два дескриптора – свой и чужой (то есть локальный и удаленный).
После такого рукопожатия узлы знают о пожеланиях друг друга. Например, если узел 1 поддерживает кодеки A и B , а узел 2 поддерживает кодеки B и C , то, так как каждый узел знает свой и чужой дескрипторы, оба узла выберут кодек B (Рисунок 7). Логика соединения теперь установлена, и можно передавать медиа потоки, но есть другая проблема – узлы по-прежнему связаны лишь сигнальным механизмом.

 Рисунок 7: Согласование кодеков
Рисунок 7: Согласование кодеков
Технология WebRTC пытается запутать нас своей новой методологией. При установке соединения не указывается адрес того узла, с которым нужно соединиться. Устанавливается сначала логическое соединение, а не физическое , хотя всегда делалось наоборот . Но это не покажется странным, если не забывать, что мы используем сторонний сигнальный механизм.
Итак, соединение уже установлено (логическое соединение), но пока нет пути, по которому узлы сети могут передавать данные. Здесь не всё так просто, но начнем с простого. Пусть узлы находятся в одной приватной сети. Как мы уже знаем, они могут легко соединяться друг с другом по своим внутренним IP адресам (или быть может, по каким-то другим, если используется не TCP/IP ).
Через некоторые callback ‘и WebRTC сообщает нам Ice candidate объекты. Они тоже приходят в текстовой форме и также, как с дескрипторами сессии, их нужно просто переслать через сигнальный механизм. Если дескриптор сессии содержал информацию о наших установках на уровне камеры и микрофона, то кандидаты содержат информацию о нашем расположении в сети. Передайте их другому узлу, и тот сможет физически соединиться с нами, а так как у него уже есть и дескриптор сессии, то и логически сможет соединиться и данные «потекут». Если он не забудет отправить нам и свой объект кандидата, то есть информацию о том, где находится он сам в сети, то и мы сможем с ним соединиться. Заметим здесь еще одно отличие от классического клиент-серверного взаимодействия. Общение с HTTP сервером происходит по схеме запрос-ответ, клиент отправляет данные на сервер, тот обрабатывает их и шлет по адресу, указанному в пакете запроса . В WebRTC необходимо знать два адреса и соединять их с двух сторон.
Различие от дескрипторов сессии состоит в том, что устанавливать нужно только удаленных кандидатов. Редактирование здесь запрещено и не может принести никакой пользы. В некоторых реализациях WebRTC кандидатов необходимо устанавливать только после установки дескрипторов сессии .
А почему дескриптор сессии был один, а кандидатов может быть много? Потому что расположение в сети может определяться не только своим внутренним IP адресом, но также и внешним адресом маршрутизатора, и не обязательно одного, а также адресами TURN серверов. Остаток параграфа будет посвящен подробному рассмотрению кандидатов и тому, как соединять узлы из разных приватных сетей.
Итак, два узла находятся в одной сети (Рисунок 8). Как их идентифицировать? С помощью IP адресов. Больше никак. Правда, еще можно использовать разные транспорты (TCP и UDP ) и разные порты. Это и есть та информация, которая содержится в объекте кандидата – IP , PORT , TRANSPORT и какая-то другая. Пусть, для примера, используется UDP транспорт и 531 порт.
Рисунок 8: Два узла находятся в одной сети
Тогда, если мы находимся в узле p1 , то WebRTC передаст нам такой объект кандидата - . Здесь приводится не точный формат, а лишь схема. Если мы в узле p2 , то кандидат таков – . Через сигнальный механизм p1 получит кандидата p2 (то есть расположение узла p2 , а именно его IP и PORT ). После чего p1 может соединиться с p2 напрямую. Более правильно, p1 будет посылать данные на адрес 10.50.150.3:531 в надежде, что они дойдут до p2 . Не важно, принадлежит ли этот адрес узлу p2 или какому-то посреднику. Важно лишь то, что через этот адрес данные будут посылаться и могут достигнуть p2 .
Пока узлы в одной сети – все просто и легко – каждый узел имеет только один объект кандидата (всегда имеется в виду свой, то есть свое расположение в сети). Но кандидатов станет гораздо больше, когда узлы будут находится в разных сетях.
Перейдем к более сложному случаю. Один узел будет находиться за роутером (точнее, за NAT), а второй узел будет находиться в одной сети с этим роутером (например, в интернете) (Рисунок 9).
 Рисунок 9: Один узел за NAT, другой нет
Рисунок 9: Один узел за NAT, другой нет
Этот случай имеет частное решение проблемы, которое мы сейчас и рассмотрим. Домашний роутер обычно содержит таблицу NAT . Это специальных механизм, разработанный для того, чтобы узлы внутри приватной сети роутера смогли обращаться, например, к веб-сайтам.
Предположим, что веб-сервер соединен с интернетом напрямую, то есть имеет публичным IP * адрес. Пусть это будет узел p2 . Узел p1 (веб-клиент) шлет запрос на адрес 10.50.200.10 . Сначала данные попадают на роутер r1 , а точнее на его внутренний интерфейс 192.168.0.1 . После чего, роутер запоминает адрес источника (адрес p1 ) и заносит его в специальную таблицу NAT , затем изменяет адрес источника на свой(p1 → r1 ). Далее, по своему внешнему интерфейсу роутер пересылает данные непосредственно на веб‑сервер p2 . Веб-сервер обрабатывает данные, генерирует ответ и отправляет обратно. Отправляет роутеру r1 , так как именно он стоит в обратном адресе (роутер подменил адрес на свой). Роутер получает данные, смотрит в таблицу NAT и пересылает данные узлу p1 . Роутер выступает здесь как посредник.
А что если несколько узлов из внутренней сети одновременно обращаются к внешней сети? Как роутер поймет кому отправлять ответ обратно? Эта проблема решается с помощью портов . Когда роутер подменяет адрес узла на свой, он также подменяет и порт. Если два узла обращаются к интернету, то роутер подменяет их порты источников на разные . Тогда, когда пакет от веб‑сервера придет обратно к роутеру, то роутер поймет по порту, кому назначен данный пакет. Пример ниже.
Вернемся к технологии WebRTC , а точнее, к ее части, которая использует ICE протокол (отсюда и Ice кандидаты). Узел p2 имеет одного кандидата (свое расположение в сети – 10.50.200.10 ), а узел p1 , который находится за роутером с NAT, будет иметь двух кандидатов – локального (192.168.0.200 ) и кандидата роутера (10.50.200.5 ). Первый не пригодится, но он, тем не менее, генерируется, так как WebRTC еще ничего не знает об удаленном узле – он может находиться в той же сети, а может и нет. Второй кандидат пригодится, и, как мы уже знаем, важную роль будет играть порт (чтобы пройти через NAT ).
Запись в таблице NAT генерируется только когда данные выходят из внутренней сети. Поэтому узел p1 должен первым передать данные и только после этого данные узла p2 смогут добраться до узла p1 .
На практике оба узла будут находиться за NAT . Чтобы создать запись в таблице NAT каждого роутера, узлы должны что-то отправить удаленному узлу, но на этот раз ни первый не может добраться до второго, ни наоборот. Это связано с тем, что узлы не знают своих внешних IP адресов, а отправлять данные на внутренние адреса бессмысленно.
Однако, если внешние адреса известны, то соединение будет легко установлено. Если первый узел отошлет данные на роутер второго узла, то роутер их проигнорирует, так как его таблица NAT пока пуста. Однако в роутере первого узла в таблице NAT появилась нужна запись. Если теперь второй узел отправит данные на роутер первого узла, то роутер их успешно передаст первому узлу. Теперь и таблица NAT второго роутера имеет нужны данные.
Проблема в том, что, чтобы узнать своей внешний IP адрес, нужен узел находящийся в общей сети. Для решения такой проблемы используются дополнительные сервера, которые подключены к интернету напрямую. С их помощью также создаются заветные записи в таблице NAT .
STUN и TURN сервераПри инициализации WebRTC необходимо указать доступные STUN и TURN сервера, которые мы в дальнейшем будем называть ICE серверами. Если сервера не будут указаны, то соединиться смогут только узлы в одной сети (подключенные к ней без NAT ). Сразу стоит отметить, что для 3g -сетей обязательно использование TURN серверов.
STUN сервер – это просто сервер в интернете, который возвращает обратный адрес, то есть адрес узла отправителя. Узел, находящий за роутером, обращается к STUN серверу, чтобы пройти через NAT . Пакет, пришедший к STUN серверу, содержит адрес источника – адрес роутера, то есть внешний адрес нашего узла. Этот адрес STUN сервер и отправляет обратно. Таким образом, узел получает свой внешний IP адрес и порт, через который он доступен из сети. Далее, WebRTC с помощью этого адреса создает дополнительного кандидата (внешний адрес роутера и порт). Теперь в таблице NAT роутера есть запись, которая пропускает к нашему узлу пакеты, отправленные на роутер по нужному порту.
Рассмотрим этот процесс на примере.
Пример (работа STUN сервера)STUN сервер будем обозначать через s1 . Роутер, как и раньше, через r1 , а узел – через p1 . Также необходимо будет следить за таблицей NAT – ее обозначим как r1_nat . Причем в этой таблице обычно содержится много записей от разный узлов подсети – они приводиться не будут.
Итак, в начале имеем пустую таблицу r1_nat .
Таблица 2: Заголовок пакета
Узел p1 отправляет этот пакет роутеру r1 (не важно каким образом, в разных подсетях могут быть использованы разные технологии). Роутеру необходимо сделать подмену адреса источника Src IP , так как указанный в пакете адрес заведомо не подойдет для внешней подсети, более того, адреса из такого диапазона зарезервированы, и ни один адрес в интернете не имеет такого адреса. Роутер делает подмену в пакете и создает новую запись в своей таблице r1_nat . Для этого ему нужно придумать номер порта. Напомним, что, так как несколько узлов внутри подсети могут обращаться к внешней сети, то в таблице NAT должна храниться дополнительная информация, чтобы роутер смог определить, кому из этих нескольких узлов предназначается обратный пакет от сервера. Пусть роутер придумал порт 888 .
Измененный заголовок пакета:
Таблица 4: Таблица NAT пополнилась новой записью
Здесь IP адрес и порт для подсети абсолютно такие же, как у исходного пакета. В самом деле, при обратной передаче мы должны иметь способ полностью их восстановить. IP адрес для внешней сети – это адрес роутера, а порт изменился на придуманный роутером.
Настоящий порт, на который узел p1 принимает подключение – это, разумеется, 35777 , но сервер шлет данные на фиктивный порт 888 , который будет изменен роутером на настоящий 35777 .
Итак, роутер подменил адрес и порт источника в заголовке пакета и добавил запись в таблицу NAT . Теперь пакет отправляется по сети серверу, то есть узлу s1 . На входе, s1 имеет такой пакет:
| 10.50.200.5 | 888 | 12.62.100.200 | 6000 |
Таблица 5: STUN сервер получил пакет
Итого, STUN сервер знает, что ему пришел пакет от адреса 10.50.200.5:888 . Теперь этот адрес сервер отправляет обратно. Здесь стоит остановиться и еще раз посмотреть, что мы только что рассматривали. Таблицы, приведенные выше – это кусочек из заголовка пакета, вовсе не из его содержимого . О содержимом мы не говорили, так как это не столь важно – оно как-то описывается в протоколе STUN . Теперь же мы будем рассматривать помимо заголовка еще и содержимое. Оно будет простым и содержать адрес роутера – 10.50.200.5:888 , хотя взяли мы его из заголовка пакета. Такое делается не часто, обычно протоколам не важна информация об адресах узлов, важно лишь, чтобы пакеты доставлялись по назначению. Здесь же мы рассматриваем протокол, который устанавливает путь между двумя узлами.
Итак, теперь у нас появляется второй пакет, который идет в обратном направлении:
Таблица 7: STUN сервер отправляет пакет с таким содержимым
Далее, пакет путешествует по сети, пока не окажется на внешнем интерфейсе роутера r1 . Роутер понимает, что пакет предназначен не ему. Как он это понимает? Это можно узнать только по порту. Порт 888 он не использует для своих личных целей, а использует для механизма NAT . Поэтому в эту таблицу роутер и смотрит. Смотрит на столбец External PORT и ищет строку, которая совпадет с Dest PORT из пришедшего пакета, то есть 888 .
| 192.168.0.200 | 35777 | 10.50.200.5 | 888 |
Таблица 8: Таблица NAT
Нам повезло, такая строчка существует. Если бы не повезло, то пакет бы просто отбросился. Теперь нужно понять, кому из узлов подсети надо отправлять этот пакет. Не стоит торопиться, давайте снова вспомним о важности портов в этом механизме. Одновременно два узла в подсети могли бы отправлять запросы во внешнюю сеть. Тогда, если для первого узла роутер придумал порт 888 , то для второго он бы придумал порт 889 . Предположим, что так и случилось, то есть таблица r1_nat выглядит так:
Таблица 10: Роутер подменяет адрес приемника
| 12.62.100.200 | 6000 | 192.168.0.200 | 35777 |
Таблица 11: Роутер подменил адрес приемника
Пакет успешно приходит к узлу p1 и, посмотрев на содержимое пакета, узел узнает о своем внешнем IP адресе, то есть об адресе роутера во внешней сети. Также он знает и порт, который роутер пропускает через NAT .
Что же дальше? Какая от этого всего польза? Польза – это запись в таблице r1_nat . Если теперь кто угодно будет отправлять на роутер r1 пакет с портом 888 , то роутер перенаправит этот пакет узлу p1 . Таким образом, создался небольшой узкий проход к спрятанному узлу p1 .
Из примера выше можно получить некоторое представление о работе NAT и сути STUN сервера. Вообще, механизм ICE и STUN/TURN сервера как раз и направлены на преодоления ограничений NAT .
Между узлом и сервером может стоять не один роутер, а несколько. В таком случае узел получит адрес того роутера, который является первым выходящим в ту же сеть, что и сервер. Иными словами, получим адрес роутера, подключенного к STUN серверу. Для p2p коммуникации это как раз то, что нам нужно, если не забыть тот факт, что в каждом роутере добавится необходимая нам строчка в таблицу NAT . Поэтому обратный путь будет вновь так же гладок.
TURN сервер – это улучшенный STUN сервер. Отсюда сразу следует извлечь, что любой TURN сервер может работать и как STUN сервер. Однако, есть и преимущества. Если p2p коммуникация невозможна (как например, в 3g сетях), то сервер переходит в режим ретранслятора (relay ), то есть работает как посредник. Разумеется, ни о каком p2p тогда речь не идет, но за рамками механизма ICE узлы думают, что общаются напрямую.
В каких случаях необходим TURN сервер? Почему не хватает STUN сервера? Дело в том, что существует несколько разновидностей NAT . Они одинаково подменяют IP адрес и порт, однако в некоторые из них встроена дополнительная защита от “фальсификации”. Например, в симметричной таблице NAT сохраняются еще 2 параметра - IP и порт удаленного узла. Пакет из внешней сети проходит через NAT во внутреннюю сеть только в том случае, если адрес и порт источника совпадают с записанными в таблице. Поэтому фокус со STUN сервером не удается - таблица NAT хранит адрес и порт STUN сервера и, когда роутер получает пакет от WebRTC собеседника, он его отбрасывает, так как он “фальсифицирован”. Он пришел не от STUN сервера.
Таким образом TURN сервер нужен в том случае, когда оба собеседника находятся за симметричным NAT (каждый за своим).
Краткая сводкаЗдесь приведены некоторые утверждения о сущностях WebRTC , которые необходимо всегда держать в голове. Подробно они описаны выше. Если какие-то из утверждений Вам покажутся не до конца ясными, перечитайте соответствующие параграфы.
- Медиа поток
- Видео и аудио данные упаковываются в медиа потоки
- Медиа потоки синхронизируют медиа дорожки, из которых состоят
- Различные медиа потоки не синхронизированы между собой
- Медиа потоки могут быть локальными и удаленными, к локальному обычно подключена камера и микрофон, удаленные получают данные из сети в кодированном виде
- Медиа дорожки бывают двух типов – для видео и для аудио
- Медиа дорожки имеют возможность включения/выключения
- Медиа дорожки состоят из медиа каналов
- Медиа дорожки синхронизируют медиа каналы, из которых состоят
- Медиа потоки и медиа дорожки имеют метки, по которым их можно различать
- Дескриптор сессии
- Дескриптор сессии используется для логического соединения двух узлов сети
- Дескриптор сессии хранит информацию о доступных способах кодирования видео и аудио данных
- WebRTC использует внешний сигнальный механизм – задача пересылки дескрипторов сессии (sdp ) ложится на приложение
- Механизм логического соединения состоит из двух этапов – предложения (offer ) и ответа (answer )
- Генерация дескриптора сессии невозможна без использования локального медиа потока в случае предложения (offer ) и невозможна без использования удаленного дескриптора сессии в случае ответа (answer )
- Полученный дескриптор надо отдать реализации WebRTC , причем неважно, получен ли этот дескриптор удаленно или же локально от той же реализации WebRTC
- Имеется возможность небольшой правки дескриптора сессии
- Кандидаты
- Кандидат (Ice candidate ) – это адрес узла в сети
- Адрес узла может быть своим, а может быть адресом роутера или TURN сервера
- Кандидатов всегда много
- Кандидат состоит из IP адреса, порта и типа транспорта (TCP или UDP )
- Кандидаты используются для установления физического соединения двух узлов в сети
- Кандидатов также нужно пересылать через сигнальный механизм
- Кандидатов также нужно передавать реализации WebRTC , однако только удаленных
- В некоторых реализациях WebRTC кандидатов можно передавать только после установки дескриптора сессии
- STUN/TURN/ICE/NAT
- NAT – механизм обеспечения доступа к внешней сети
- Домашние роутеры поддерживают специальную таблицу NAT
- Роутер подменяет адреса в пакетах – адрес источника на свой, в случае, если пакет идет во внешнюю сеть, и адрес приемника на адрес узла во внутренней сети, если пакет пришел из внешней сети
- Для обеспечения многоканального доступа к внешней сети NAT использует порты
- ICE – механизм обхода NAT
- STUN и TURN сервера – сервера-помошники для обхода NAT
- STUN сервер позволяет создавать необходимые записи в таблице NAT , а также возвращает внешний адрес узла
- TURN сервер обобщает STUN механизм и делает его работающим всегда
- В наихудших случаях TURN сервер используется как посредник (relay ), то есть p2p превращается в клиент-сервер-клиентную связь.
Европейские пользователи Сети разделились на две части: согласно опросу Института анализа общественного мнения в Алленбахе (Германия), Skype, чат и системы мгновенного обмена сообщениями стали неотъемлемой частью повседневной жизни для 16,5 млн. взрослых и детей, 9 млн. используют эти службы от случая к случаю, а 28 млн. к ним не прикасаются.
Ситуация может измениться, поскольку теперь в Firefox интегрирована технология коммуникаций в реальном времени (WebRTC ), а также сам клиент. Запустить аудио- и видеочат теперь ничуть не сложнее, чем открыть сайт. Такие сервисы, как Facebook и Skype, напротив, делают ставку на решения с использованием отдельного клиента и созданием учетной записи.
WebRTC отличается не только простотой применения. Этот метод позволяет даже установить прямое соединение между двумя браузерами . Таким образом, аудио- и видеоданные не проходят через сервер, где может случиться перегрузка или же администратор которого не отличается особой щепетильностью в отношении частной сферы или защиты данных. Благодаря прямому соединению для WebRTC не нужна ни регистрация, ни учетная запись в какой-либо службе.

Для начала беседы требуется только пройти по ссылке. Общение остается приватным , поскольку поток данных шифруется. Коммуникацией в реальном времени через браузер компания Google начала активно заниматься еще в 2011 году, когда и опубликовала исходный код своей реализации WebRTC.
Вскоре после этого Chrome и Firefox получили собственные WebRTC-движки. В настоящее время их мобильные варианты оснащены как этой технологией, так и устанавливаемым вместе с Android 5.0 движком WebView 3.6, который используется приложениями.
Для коммуникации в реальном времени в веб-просмотрщике должны быть внедрены соответствующие интерфейсы JavaScript. С помощью GetUserMedia программное обеспечение активирует захват из аудиои видеоисточников, то есть с веб-камеры и микрофона. RTCPeerConnection отвечает за установление соединения, а также за саму коммуникацию.
Параллельно с интеграцией в браузер рабочая группа Консорциума Всемирной паутины (W3C) форсировала процесс стандартизации WebRTC. Он должен завершиться уже в 2015-го году.
WebRTC довольствуется малымДля использования службы WebRTC не требуется много ресурсов, поскольку сервер соединяет только собеседников. Установка соединения также не представляет особой сложности. Сначала браузер подает серверу WebRTC сигнал, что он планирует начать вызов. От сервера он получает HTTPS-ссылку - связь осуществляется в зашифрованном виде. Этот линк пользователь отправляет своему собеседнику. После этого браузер запрашивает у пользователя разрешение на доступ к веб-камере и микрофону.
Чтобы установить прямое потоковое соединение с собеседником, браузер получает от службы WebRTC ее IP-адрес и данные конфигурации. Веб-просмотрщик собеседника поступает таким же образом.
Чтобы потоковое соединение функционировало без сбоев и в хорошем качестве, в браузере работают три движка. Два из них оптимизируют и сжимают аудиои видеоданные, третий ответственен за их транспортировку. Он пересылает данные посредством протокола SRTP (Secure Real-time Transport Protocol), который позволяет осуществлять зашифрованную потоковую передачу в реальном времени.
Если прямое соединение установить не удается, WebRTC ищет другой путь. К примеру, это происходит в том случае, когда сетевые настройки препятствуют тому, чтобы STUN-сервер смог сообщить IP-адрес. Стандартом WebRTC предусмотрено, что в этом случае беседа состоится, но с промежуточным включением TURN-сервера (Traversal Using Relays around NAT). Так, на сайте netscan.co можно проверить, реализуется ли WebRTC на вашем компьютере и с вашим доступом к Сети.
Как осуществляется соединение Сначала необходимо зарегистрировать беседу (1). Служба WebRTC дает ссылку, которую необходимо отправить собеседнику. Браузер с помощью STUNсервера выясняет свой собственный IP-адрес (2), отправляет его сервису и получает IP партнера для установки прямого соединения (3). Если использовать STUN не удается, беседа перенаправляется с помощью TURNсервера (4).
Сначала необходимо зарегистрировать беседу (1). Служба WebRTC дает ссылку, которую необходимо отправить собеседнику. Браузер с помощью STUNсервера выясняет свой собственный IP-адрес (2), отправляет его сервису и получает IP партнера для установки прямого соединения (3). Если использовать STUN не удается, беседа перенаправляется с помощью TURNсервера (4).
Общение по технологии WebRTC в браузере запускается с помощью кода JavaScript. После этого за коммуникацию отвечают три движка: голосовой и видеодвижки собирают мультимедийные данные с веб-камеры и микрофона, а транспортный движок объединяет информацию и пересылает поток в зашифрованном виде, используя протокол SRTP (Secure Real-time Protocol).
Какие браузеры работают с WebRTCChrome и Firefox оснащены движком WebRTC, который использует такие службы, как talky.io. Браузер от Mozilla может работать напрямую со своим собственным клиентом.

Google и Mozilla продолжают развивать идею коммуникации в реальном времени: Chrome может проводить конференцию WebRTC с несколькими участниками, а новый клиент Hello в Firefox разработан при содействии с дочерней компанией телекоммуникационного гиганта Telefonica. Apple пока что остается в стороне, в Safari WebRTC ожидать пока не стоит. Однако существует множество альтернативных приложений для iOS и плагинов для Safari.
Корпорация Microsoft идет несколько иным курсом. В качестве владельца конкурентного сервиса Skype данная компания не собирается так просто капитулировать перед WebRTC. Вместо этого Microsoft разрабатывает технологию под названием ORTC (Object Real-Time Communications) для Internet Explorer.
Такие отличия от WebRTC, как иные кодеки и протоколы для установления контакта с сервером, незначительны и со временем, скорее всего, превратятся в дополнение к WebRTCстандарту, который включит в себя эти расхождения. Таким образом, за бортом остается только Apple - как обычно.
Фото: компании-производители; goodluz/Fotolia.com
Преамбула. P2P видеочат на базе WebRTC - это альтернатива Skype и другим средствам связи. Основными элементами p2p видеочата на базе WebRTC является браузер и контактный сервер. P2P видеочаты - это пиринговые видеочаты, в которых сервер не принимает участия в передаче информационных потоков. Информация передается непосредственно между браузерами пользователей (пирингами) без каких-либо дополнительных программ. Кроме браузеров в p2p видеочатах используются контактные серверы, которые предназначены для регистрации пользователей, хранения данных о них и обеспечения коммутации между пользователями. Браузеры, которые поддерживают новейшие технологии WebRTC и HTML5, обеспечивают передачу мгновенных текстовых сообщений и файлов, а также обеспечивают голосовое и видео общение в IP сетях.
Итак, чаты, веб чаты, голосовые и видеочаты в веб интерфейсе, IMS, VoIP - это сервисы, которые обеспечивают коммуникации в режиме онлайн через составные сети с пакетной коммутацией. Как правило, коммуникационные сервисы требуют или установки клиентских приложений на пользовательские устройства (ПК, смартфоны и т.д.), или установки плагинов и расширений в браузеры. Сервисы имеют свои коммуникационные сети, большинство из которых построены по архитектуре "клиент-сервер".
Коммуникационные сервисы являются приложениями, за исключением IMS, в которых каналы передачи голоса, видео, данных и текста не интегрированы. В сетях каждого сервиса применяются . Необходимо отметить, что указанные приложения не могут одновременно работать в нескольких коммуникационных сетях, т.е. приложения, как правило, не могут взаимодействовать между собой, в результате чего для каждой коммуникационной сети необходимо устанавливать отдельное приложение.
Проблему интеграции коммуникационных услуг реального времени (чата, телефонии, видеоконференции), т.е. интеграцию каналов передачи голоса, видео, данных и доступ к ним с помощью одного приложения (браузера) можно решить в одноранговых или p2p видеочатах (пиринговых, point - to - point) на основе протокола WebRTC . По сути, браузер, поддерживающий WebRTC, становится единым интерфейсом для всех пользовательских устройств (ПК, смартфонов, айпадов, IP-телефонов, мобильных телефонов и т.д.), которые работают с коммуникационными сервисами.
Именно WebRTC обеспечивает реализацию в браузере всех технологий, обеспечивающих коммуникации реального времени. Суть p2p видеочатов заключается в том, что мультимедийные и текстовые данные передаются непосредственно между браузерами пользователей (удаленными пирингами) без участия сервера и дополнительных программ. Таким образом, браузеры не только обеспечивают доступ практически ко всем информационным ресурсам Интернет, которые хранятся на серверах, но и становятся средством доступа ко всем коммуникационным услугам реального времени и к почтовым услугам (голосовой почте, электронной почте, SMS и т.д.)
Серверы (контактные серверы) p2p видеочатов предназначены только для регистрации пользователей, хранения данных о пользователях и установки соединения (коммутации) между браузерами пользователей. Первые p2p видеочаты были реализованы с применением flash технологий. Flash p2p видеочаты применяются, например, в социальных сетях. Flash p2p видеочаты не обеспечивают высокое качество передачи мультимедийных данных. Кроме того, для вывода голоса и видеопотока из микрофона и видеокамеры в p2p flash видеочатах необходима установка flash плагина в веб-браузер.
Но к телекоммуникационным сервисам нового поколения относятся веб-коммуникации , которые для общения через Интернет используют только браузеры и контактные серверы , поддерживающие протоколы WebRTC и спецификацию HTML5 . Любое пользовательское устройство (ПК, iPad, смартфоны и т.д.), снабженное таким браузером, может обеспечить качественные голосовые и видеозвонки, а также передачу мгновенных текстовых сообщений и файлов.
Итак, новой технологией веб-коммуникаций (p2p чатов, видеочатов) является протокол WebRTC. WebRTC совместно с HTML5, CSS3 и JavaScript позволяют создавать различные веб приложения. WebRT предназначен для организации веб-коммуникаций (пиринговых сетей) в реальном времени по одноранговой архитектуре. P2P чаты на основе WebRTC обеспечивают передачу файлов, а также текстовые, голосовые и видео общения пользователей через Интернет с использованием только веб-браузеров без применения внешних дополнений и плагинов в браузере.
В p2p чатах сервер используется только для установки p2p соединения между двумя браузерами. Для создания клиентской части p2p чата на базе протокола WebRTC используют HTML5, CSS3 и JavaScript. Клиентское приложение взаимодействует с браузерами через API WebRTC.
WebRTC реализуются тремя JavaScript API:
- RTCPeerConnection;
- MediaStream (getUserMedia);
- RTCDataChannel.
Браузеры передают мультимедийные данные по протоколу SRTP, который работает поверх UDP. Поскольку NAT создает проблемы для браузеров (клиентов), находящихся за маршрутизаторами NAT, которые используют p2p соединения через сеть Интернет, то для обхода NAT трансляторов используется STUN. STUN - это клиент-серверный протокол, который работает поверх транспортного протокола UDP. В p2p чатах, как правило, применяется публичный STUN-сервер, а полученная с него информация используется для UDP-соединения между двумя браузерами, если они находятся за NAT.
Примеры реализации WebRTC приложений (p2p чатов, голосовых и видео веб чатов):
1. P2P видеочат Bistri (one-click video chat, p2p чат), выполненный на основе WebRTC, можно открыть на Bistri. Bistri работает в браузере без установки дополнительных программ и плагинов. Суть работы состоит в следующем: откройте p2p видеочат по указанной ссылке, после регистрации в открывшемся интерфейсе пригласите партнеров, затем из списка peer-клиентов выберите того партнера, который находится в сети и щелкните на кнопке "видеовызов".
В результате MediaStream (getUserMedia) выполнит захват микрофона + веб-камеры, а сервер выполнит обмен сигнальными сообщениями с выбранным партнером. После обмена сигнальными сообщениями PeerConnection API создает каналы для передачи голосового и видео потоков. Кроме того, Bistri осуществляет передачу мгновенных текстовых сообщений и файлов. На рис. 1 представлен скриншот интерфейса p2p видеочата Bistri.
Рис. 1. P2P видеочат Bistri
2. Twelephone (p2p видеочат, p2p чат, SIP Twelephone) - это клиентское приложение построено на базе HTML5 и WebRTC, которое позволяет совершать голосовые и видеозвонки, а также осуществлять передачу мгновенных текстовых сообщений, т.е. Twelephone включает тестовый p2p чат, видеочат и SIP Twelephone. Необходимо отметить, что Twelephone поддерживает протокол SIP и теперь можно совершать и принимать голосовые и видеозвонки с SIP-телефонов, используя свой аккаунт в Twitter, как номер телефона. Кроме того, текстовые сообщения можно вводить голосом через микрофон, а программа распознавания голоса вводит текст в строку "Send a message".
Twelephone - это веб телефония, которая функционирует на основе браузера Google Chrome, начиная с версии 25, без дополнительного программного обеспечения. Twelephone был разработан Chris Matthieu. Серверная часть Twelephone построена на основе Node.js. Сервер (контактный сервер) используется только для установки p2p соединения между двумя браузерами или WebRTC клиентами. Приложение Twelephone не имеет собственных средств авторизации, а ориентировано на подключение к аккаунту (учетной записи) в Twitter.
На рис. 2 представлен скриншот интерфейса p2p видеочата Twelephone.

Рис. 2. P2P Twelephone
3. Групповой p2p видеочат Conversat.io построен на основе новейших технологий WebRTC и HTML5. Видеочат Conversat разработан на основе библиотеки SimpleWebRTC и предназначен для общения до 6 peer-клиентов в одной комнате (для общения укажите название общей комнаты для peer-клиентов в строке "Name the conversation"). P2P видеочат Conversat предоставляет коммуникационные услуги пользователям без регистрации на контактном сервере. На рис. 3 представлен скриншот интерфейса p2p видеочата Conversat.

Рис. 3. Групповой P2P видеочат Conversat.io
Для участия в P2P видеочатах на базе WebRTC необходимо чтобы у пользователей был установлен браузер, поддерживающий протокол WebRTC и спецификацию HTML5. В настоящее время браузеры Google Chrome, начиная с версии 25, и Mozilla Firefox Nightly поддерживают протокол WebRTC и спецификацию HTML5. WebRTC приложения по качеству передачи изображения и звука превосходят Flash приложения.




